html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow

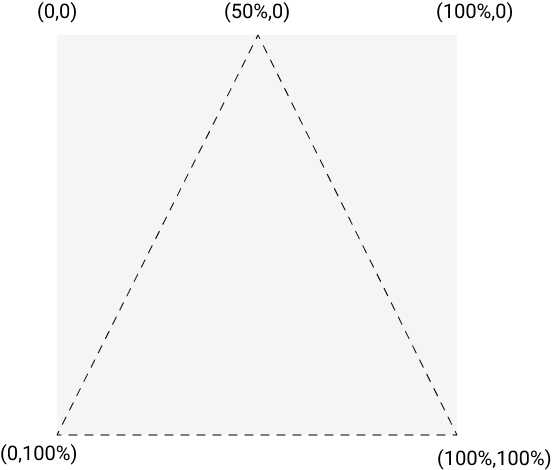
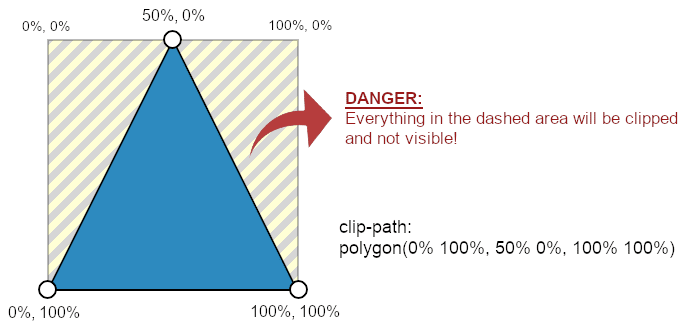
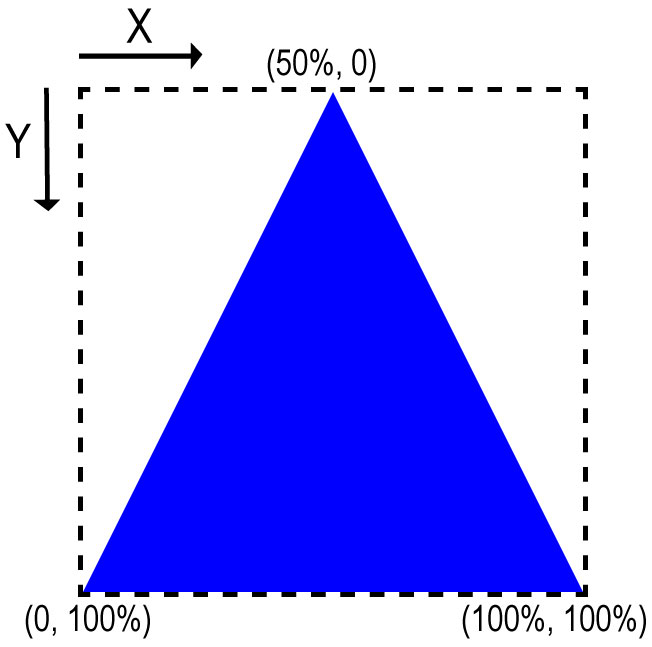
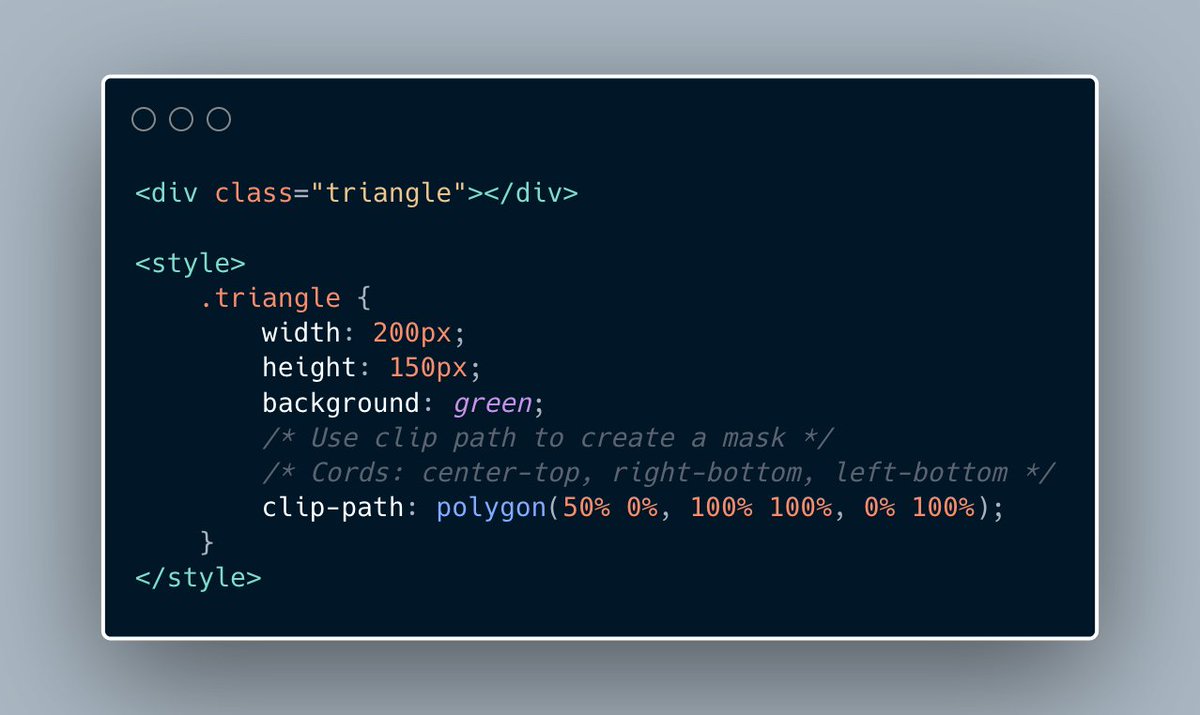
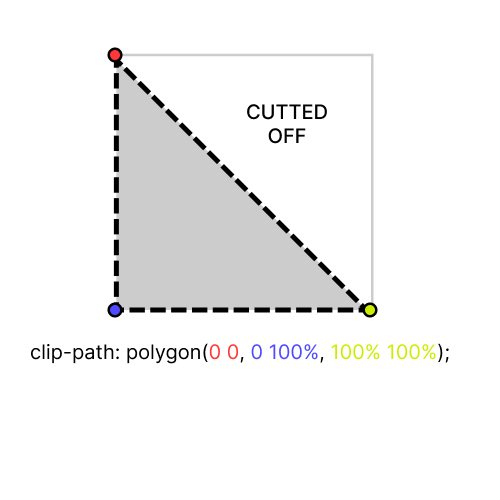
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or… | Instagram











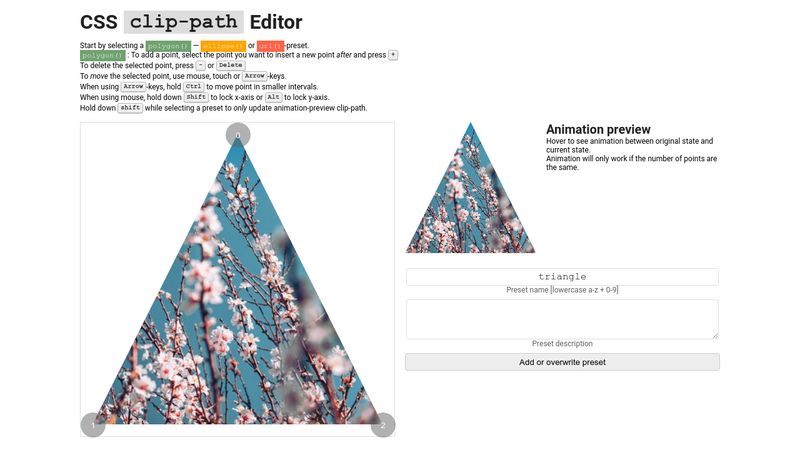
![[Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube [Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube](https://i.ytimg.com/vi/2EGK64QeZWk/sddefault.jpg)